HTML-koding kan gjøres i enkle tekst-editorer som NotePad, men det finnes mange programmet som er spesielt laget for å gjøre jobben enklere og raskere. Noen av funksjonene du kan få ved å bruke en HTML-editorer er fargekoding av tagger og atributter, forhåndsvisning, kodeforslag, debuggere osv. Her er en liste over HTML- og CSS editorer vi har fått et godt inntrykk av og som kanskje du som «koder» vil gi en sjanse.
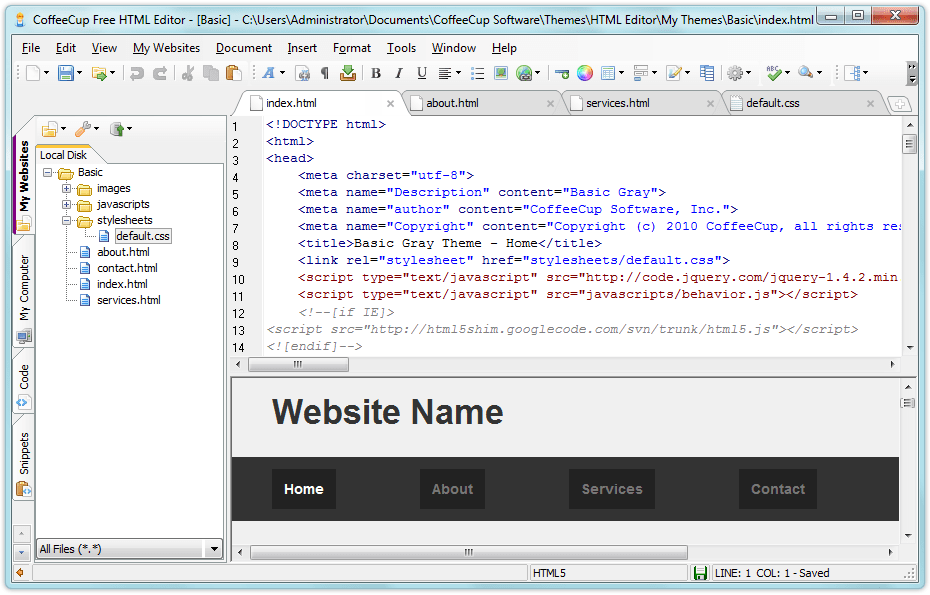
CoffeeCup
Dette er en gratis og mye bruke editor, men den har også en versjon som koster penger. Det kan da tenkes av gratis-versjonen har en del begrensninger, men prisen er ikke så alt for høy, 99$. Gratis-versjonen ser også ut vil å kun være tilgjengelig for Windows brukere.
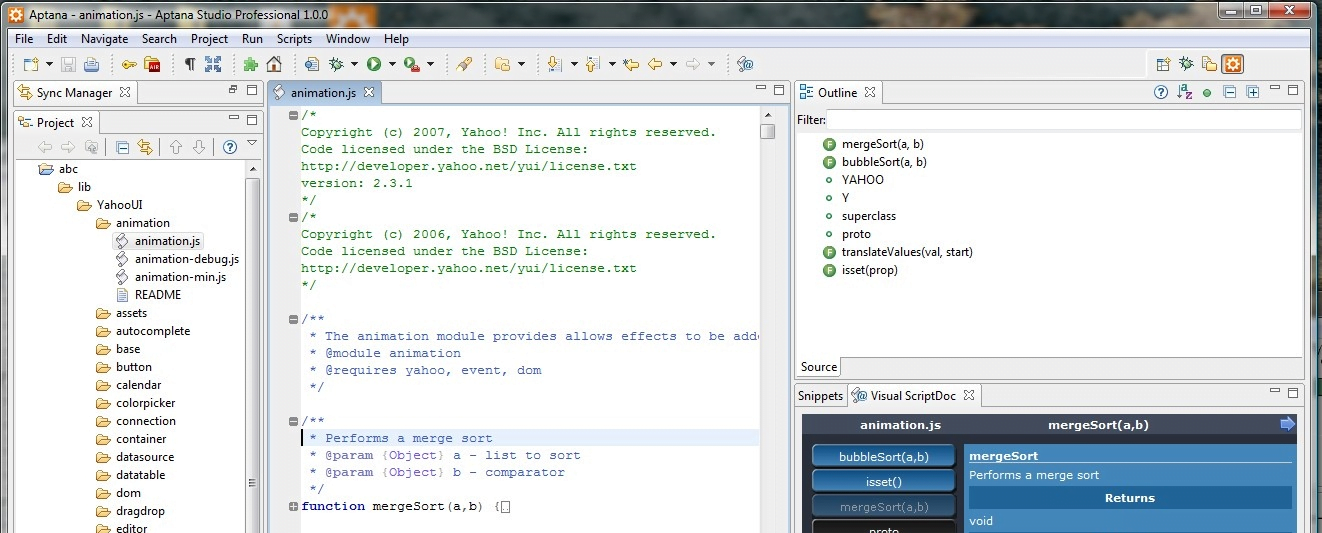
Aptana Studio
Denne er litt ny for meg personlig, men inntrykket er bra og jeg tror denne er verdt et forsøk.
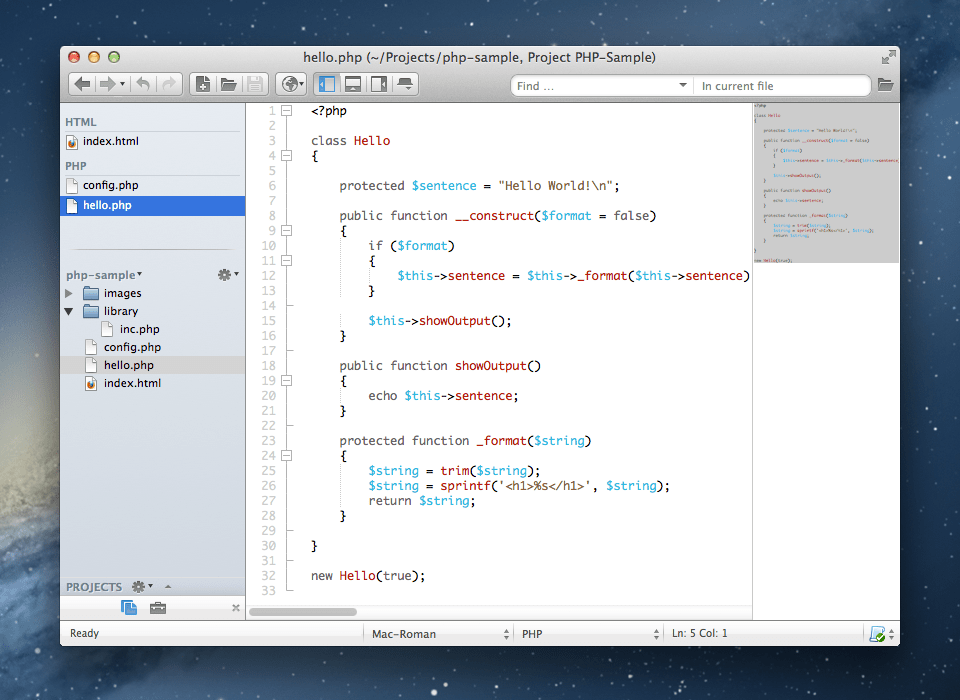
Komodo Edit
Komodo Edit passer godt til deg som skal jobbe med Python, PHP, Ruby, Perl, HTML, CSS og JavaScript.
Notepad++
En utvidet versjon av det gode gamle Notepad som gir det noen ekstra verktøy for programmering samt andre funksjoner. Dette er et fint program å starte med.
Notepad (Standard i Windows)
Dette er det de fleste starter med. Er du helt ny er det et fint sted å starte. Notepad har ingen direkte verktøy eller hjelpemidler til koding av HTML eller CSS, men det er helt ok til deg som f.eks. ønsker litt trening uten hjelp.
Dabblet.com
Dette er en online editor. Den er enkel og fin til testing, men jeg vil ikke anbefale denne til daglig bruk. Dabblet.com er et fint sted du kan teste din CSS og HTML-kode på.
jsFiddle
I likhet med dabblet er dette også en online-editor. jsFiddle er spesielt fin til å lage små snutter til å vise frem. Her får du en egen URL til dine tester som igjen ofte brukes i forum eller lignende for å vise frem noe.
NetBeans
Kanskje litt komplisert, men helt klart et godt alternativ. NetBeans er en fullverdig editor og er verdt et forsøk.
Les også: 4 gratis alternativer til Photoshop