Jeg har samlet sammen en del tips og triks som kan komme godt med når du skal tilpasse din eller dine kunder sin WordPress-side.
Men, pass på at du har siste versjon av WordPress før du prøver deg på noen av disse. Jeg har selv testet disse med WordPress 3.3, som er siste versjon når dette innlegget er skrevet.
Er du litt ny på dette så pass også på å ta backup av de filene du redigerer før gjør dette. Får du problemer så skriv gjerne en kommentar.
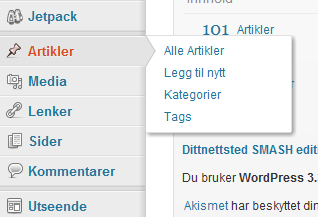
Slik blir dine «Innlegg» til dine «Artikler» i dashbordet / admin

WordPress er i utgangspunktet laget for blogging og når man da lager en WordPress-side for en kunde er det noen formuleringer i WordPress som kan være litt mer blogg enn firmaside.
Menyvalget «Innlegg» er et eksempel på dette. Nedenfor kan du se koden du kan bruke for å «endelig» endre dette til f.eks. Artikler, Poster, Skriverier eller hva du vil.
Her er koden du bruker:
// hook the translation filters
add_filter( 'gettext', 'change_post_to_article' );
add_filter( 'ngettext', 'change_post_to_article' );
function change_post_to_article( $translated ) {
$translated = str_ireplace( 'Innlegg', 'Artikler', $translated ); // ireplace is PHP5 only
return $translated;
}Koden kan brukes i functions.php filen som ligger i mappen til ditt WordPress-tema
Send de som skriver feil brukernavn og passord til en egen side
Ved å bruke wp_login_form() funksjonen fra WordPress kan man enkelt legge til et tilpasset innloggingsskjema omtrent hvor man vil i sitt wordpress-design. Med standardoppsettet vil dette skjema logge deg inn og automatisk sende deg tilbake til siden du står på. Vi kan i tillegg endre destinasjon for de som logger inn ved å bruke denne koden:
wp_login_form(array( 'redirect' => site_url() )); // will redirect back to the website’s home page
Men dette skjer kun om man skriver riktig brukernavn og passord. Skriver du feil vil du bli sendt videre til WordPress sitt standard innloggings-felt. Om du i utgangspunktet hadde en plan om å ikke bruke WordPress sitt login-felt er koden nedenfor en løsning. Ved å plassere denne koden i functions.php kan du definere hvor alle som skriver feil brukernavn eller passord skal bli sendt.
add_action( 'wp_login_failed', 'my_front_end_login_fail' ); // hook failed login
function my_front_end_login_fail( $username ) {
$referrer = $_SERVER['HTTP_REFERER']; // where did the post submission come from?
// if there's a valid referrer, and it's not the default log-in screen
if ( !empty($referrer) && !strstr($referrer,'wp-login') && !strstr($referrer,'wp-admin') ) {
wp_redirect( $referrer . '?login=failed' ); // let's append some information (login=failed) to the URL for the theme to use
exit;
}
}Slik fjerner du «Lenker» fra admin
Om jeg tenker meg litt om så har jeg ikke brukt menyvalget «Lenker» i WordPress en eneste gang. Den har en grei funksjon, men noen ganger skulle man kanskje ønske at den ikke var der. For å rydde litt i menyen kan du bruke koden nedenfor til å gjemme dette menyvalget.
add_action( 'admin_menu', 'my_admin_menu' );
function my_admin_menu() {
remove_menu_page('link-manager.php');
}Koden plasserer du i functions.php filen som ligger i katalogen til ditt wordpress-tema.
Fjern standard-feeds fra WordPress-dashbordet og erstatt de med din egen eller en annen feed
Når du setter opp en ny WordPress-side for kunder kan det ofte være irriterende å ha WordPress-feeds i startsiden på dashborget (admin) når kunden i utgangspunktet ikke har noen interesse av å se dette.
Ved å bruke koden nedenfor kan du bytte ut denne rss-feeden med din egen eller en annen, f.eks. VG eller Dagbladet sin. Personlig er jeg STOR fan av denne. Dette gir deg en mulighet til å virkelig skape et tett bånd mellom deg og dine kunder.
add_action('wp_dashboard_setup', 'my_dashboard_widgets');
function my_dashboard_widgets() {
global $wp_meta_boxes;
// remove unnecessary widgets
// var_dump( $wp_meta_boxes['dashboard'] ); // use to get all the widget IDs
unset(
$wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins'],
$wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary'],
$wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']
);
// add a custom dashboard widget
wp_add_dashboard_widget( 'dashboard_custom_feed', 'Siste fra DNBlogg', 'dashboard_custom_feed_output' ); //add new RSS feed output
}
function dashboard_custom_feed_output() {
echo '<div class="rss-widget">';
wp_widget_rss_output(array(
'url' => 'http://www.dittnettsted.com/rss',
'title' => 'DNBlogg RSS',
'items' => 2,
'show_summary' => 1,
'show_author' => 0,
'show_date' => 1
));
echo "</div>";
}